In this post, I’ll write about two new Silverlight features: Browser Zoom Support and Hardware Acceleration.
Browser Zoom Support
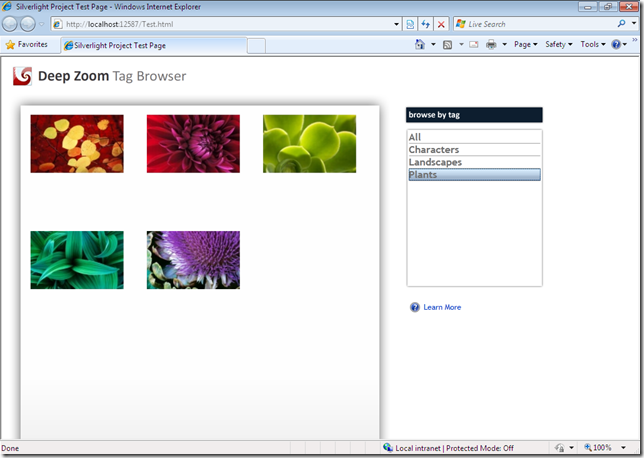
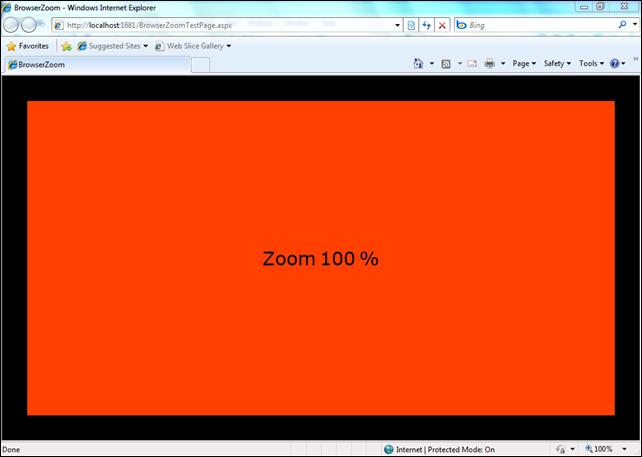
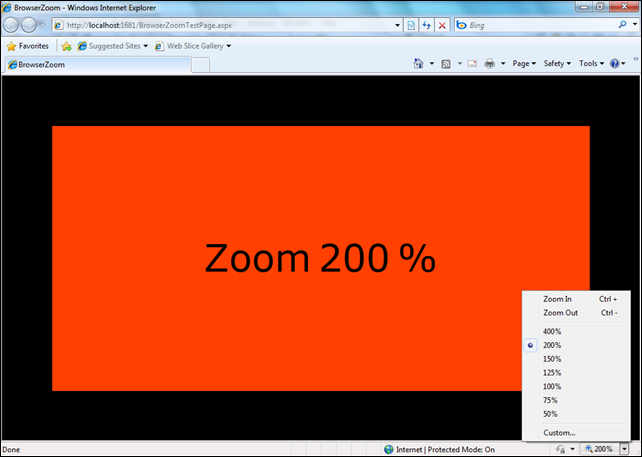
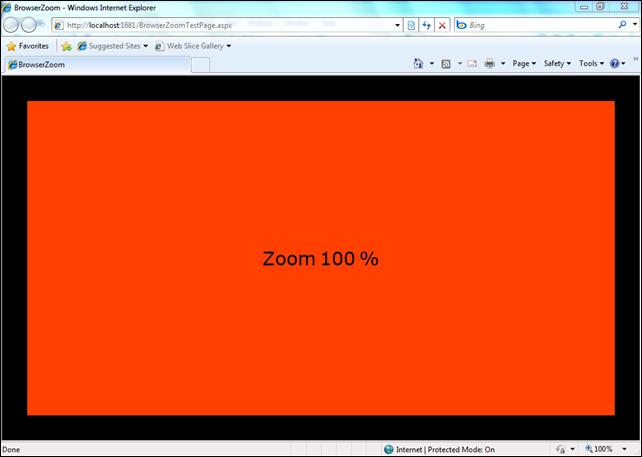
By default, Silverlight-based content resizes in response to changes in the browser zoom setting. You can disable this feature by setting Settings.EnableAutoZoom to false, or replace it by handling the Zoomed event. If you want to supplement the zooming feature instead of replacing it, handle the Zoomed event and set EnableAutoZoom to true. You can access the zoom setting for the current browser window through the ZoomFactor property.


Hardware Acceleration
Caching visual elements as bitmaps allows you to take advantage of hardware acceleration.

Hardware acceleration can benefit performance for the following scenarios:
- Blending two static layers using opacity
- Transforming objects (f.i stretching a VideoBrush, stretching and rotating objects)
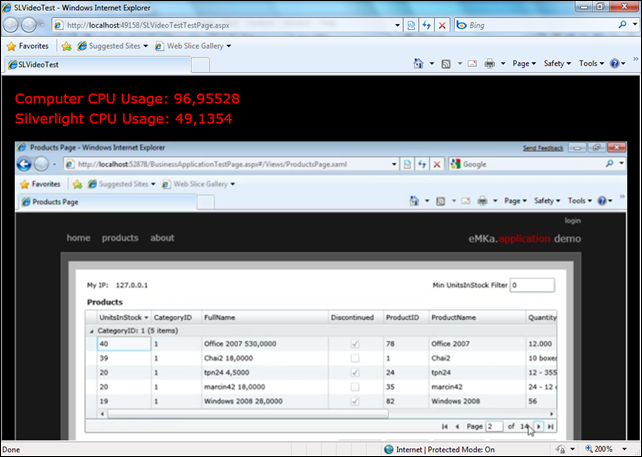
- Video
The GPU acceleration feature works only in managed code.
At the object level, you set cached composition information for graphics with the CacheMode property and BitmapCache values. But the GPU acceleration must be enabled at the Silverlight plug-in level, and by default the feature is disabled. Set EnableGPUAcceleration to true to enable GPU acceleration.
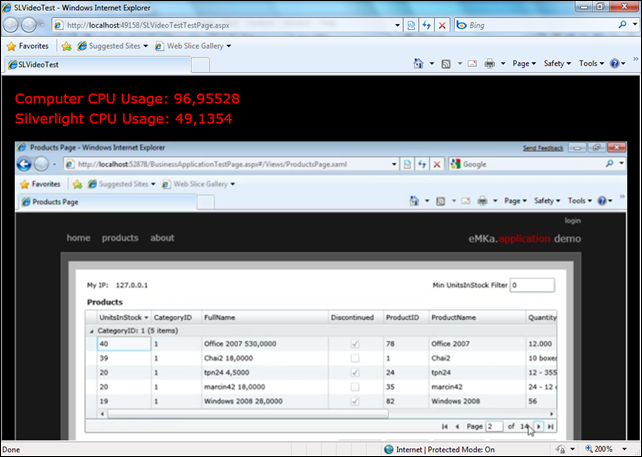
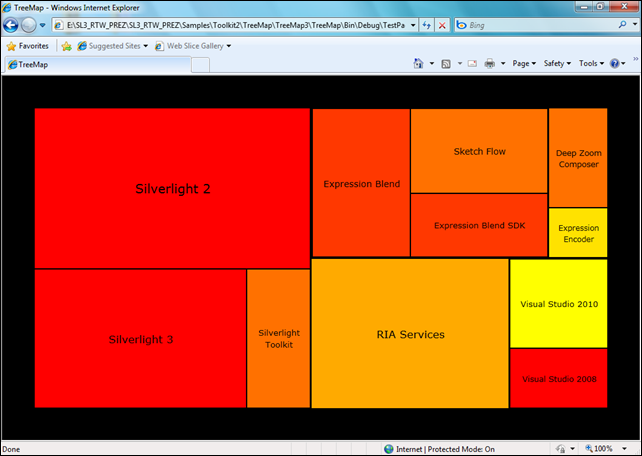
During profiling of application, you can set EnableCacheVisualization (Silverlight Plug-in Object) to true to produce an overlay visualization of the areas in your UI that are being hardware accelerated. Areas where optimisations are not being applied will be coloured (red) whereas areas where the optimisations are being applied will use their usual colours.
Caching objects can hurt performance if you misuse it. You only set CacheMode on objects that are either being transformed or having opacity changes applied because otherwise the object will not benefit from caching and performance could be worse than if you did not cache it.
EnableGPUAcceleration = false  EnableGPUAcceleration = true, EnableCacheVisualization = true, CacheMode = null
EnableGPUAcceleration = true, EnableCacheVisualization = true, CacheMode = null  EnableGPUAcceleration = true, EnableCacheVisualization = true, CacheMode = BitmapCache
EnableGPUAcceleration = true, EnableCacheVisualization = true, CacheMode = BitmapCache