I wrote a post with part I of my Silverlight 4 RTW practical summary a few days ago. Today I’ll continue this topic.
I sign changes in my samples:
- API changes or/and new features
- new sample showing new features
Let’s continue …
9. Out of browser applications - sandboxed (SandboxedOutOfBrowser, MultiTouchPuzzle)
Now you can silent install out of browser application without … browser. You can also launch application without installing.
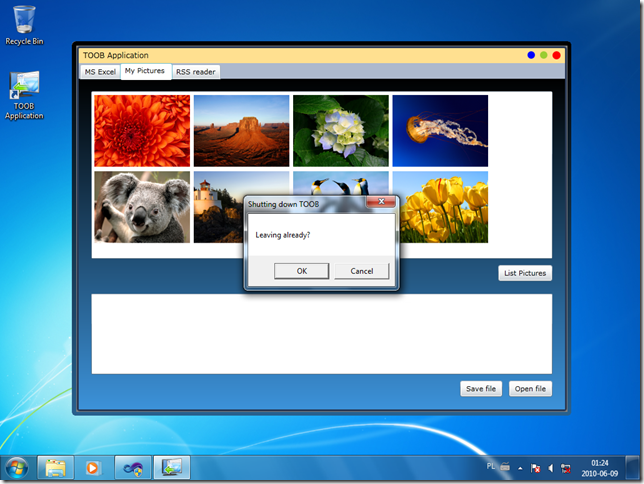
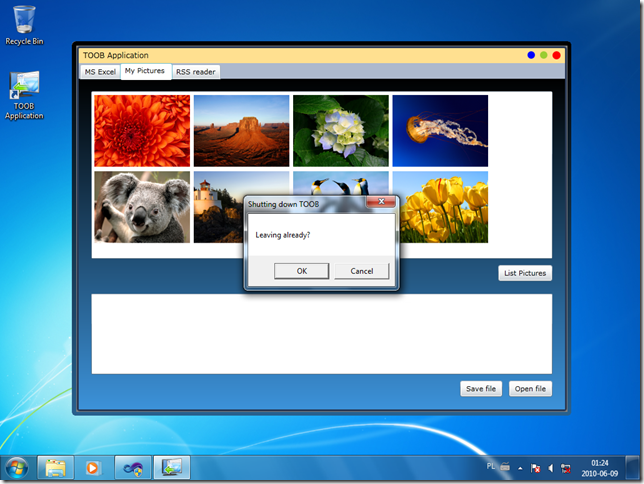
10. Out of browser applications - trusted (TrustedOutBrowser)
Upon installation of an elevated trust application end user’s will be presented with dialogs shown below. XAP signing reassures end users of the authenticity of an application’s publisher and that the code has not been tampered with.


You should experiment with custom window chrome! Your application may look more distinctive!
Silverlight 4 adds the ability to discover when an OOB application’s window is being closed. The Closing event offers the opportunity to cancel this operation in trusted applications.

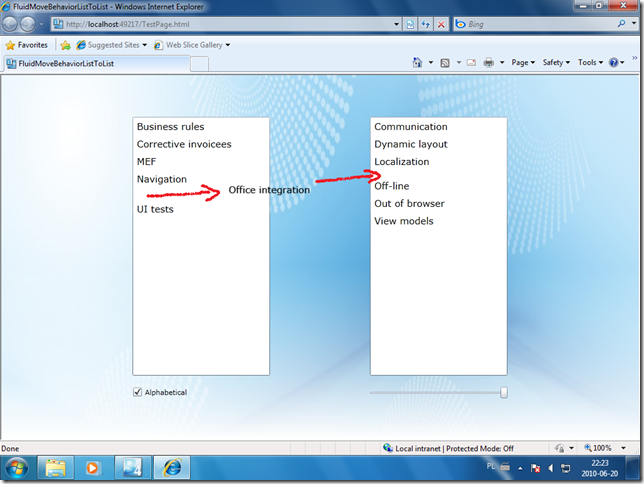
11. Implicit styles (ImplicitStylesDemo)
12. CompositeTransform (TransformDemo)
13. MEF (MEF, MEF2, HousePlanner, ExtensibleGrid, SilverlightMEFNavigation)
MEF in final Silverlight 4 has some changes from beta. For example, it contains new DeploymentCatalog.
14. Communication - multicast, authentication & WCF (MulticastChat, ClientHttpStackAuth, WcfTcpBinding, WcfDuplexTcpBinding, VideoChat)
When using a service configured with NetTcp binding, Silverlight does not honor TCP policy served by the server at port 943. This is one of some known WCF issues in Silverlight 4.

15. Communication - WCF Data Services (WcfDataServicesDemo, BinaryDataStreamingDemo)
I have added demonstration of server-driven paging and partial entity sets to WcfDataServicesDemo example.
You can work more efficiently by using Visual Studio 2010 Data Sources window !

OData protocol defines a mechanism for accessing binary data separate from an entity to which it belongs. OData service can expose large binary data as a media resource that belongs to a media link entry. The WCF Data Services client for Silverlight can consume a media resource from an OData service as a binary stream.


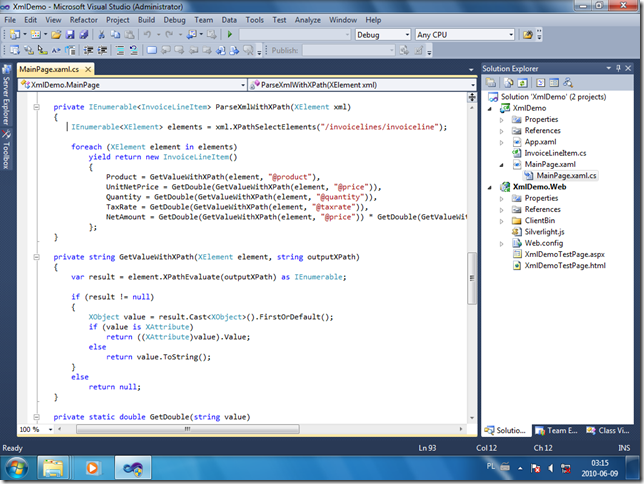
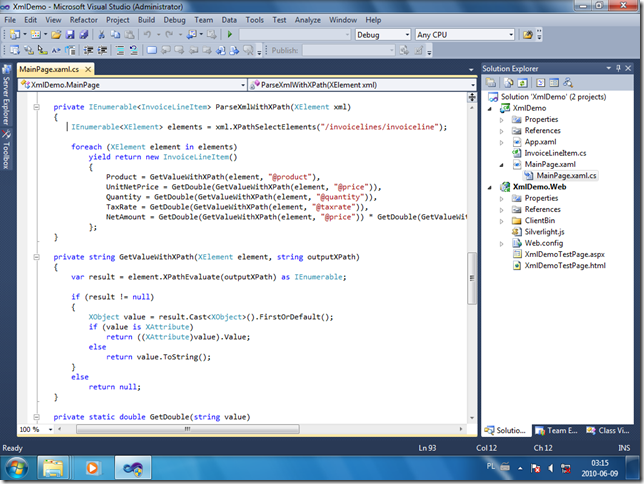
16. XML - XPath (XmlDemo)
Silverlight 4 RC/RTW introduces XPath support including XPathNavigator and LINQ to XML extension methods for evaluating XPath expressions on your XElement objects!

17. New C#4 & platform features (CSharp4, ModifyHTMLbyNET)
18. ViewBox (ViewBoxDemo)
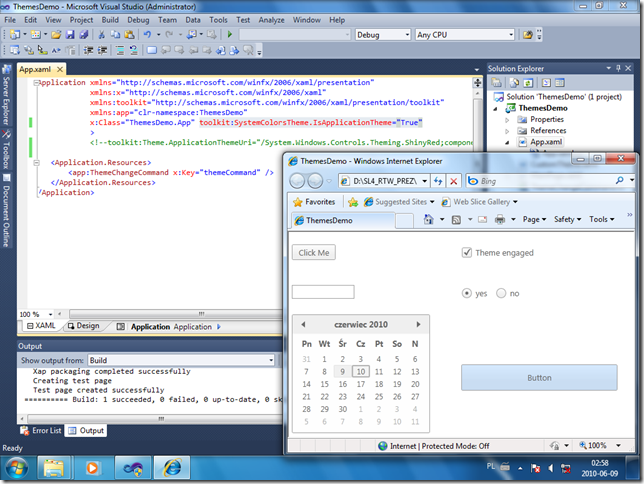
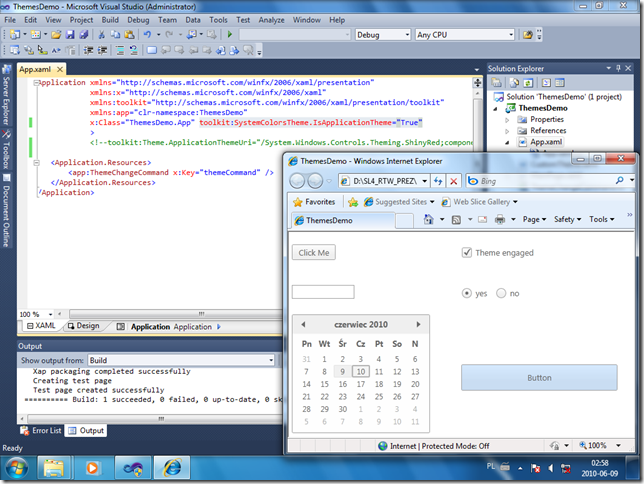
19. Toolkit - ContextMenu & Theming (ThemesDemo)
Silverlight 4 Toolkit April '10 introduces some new features and changes.
ThemesDemo example shows new SystemColors theme, using themes at application and page level, custom theme, changing themes at run-time with ContextMenu control.




All samples from part two you can download here
Silverlight 4 Tools for Visual Studio 2010 also contains some interesting features. See great video on Silverlight TV!