I have refreshed all my Silverlight 4 Beta samples to work with Silverlight 4 RTW. I have also added demos of almost all new Silverlight 4 RC/RTW features. In addition, I have included some interesting samples I had found on the Web. In the near future I’ll write two posts with my summary of Silverlight 4 RTW features. Today I’ll present first part of it .
I sign changes in my samples:
- API changes or/and new features
- new sample showing new features
Let’s start ….
1. Webcam & microphone (WebcamMicSample, FaceLight)
2. Printing (PrintingSample)
3. Dragging files & right click (DropFilesRightClickSample)
4. Mouse wheel, clipboard & DataGrid (ClipboardDataGrid)
5. Layout states - ListBoxItem (ListBoxLayoutStatesExample)
6. Navigation extensibility (NavigationExtensibility)
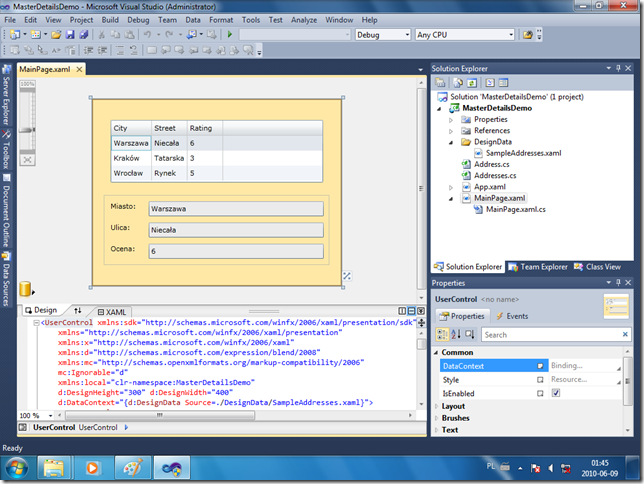
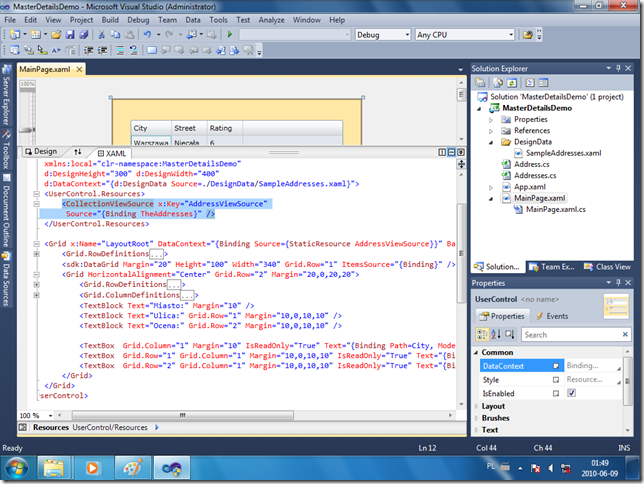
7. Data binding (BindingValidation 1, BindingValidation 2, DesignBinding, MasterDetailsDemo)
You should read about Silverlight design-time attributes and sample data in Visual Studio 2010. Now you can specify that the design instance is created from your type or a designer-generated substitute type.
You should also read about master-details view with CollectionViewSource.
8. RichTextBox, RTL flow direction & text trimming (RichTextAreaSample, SilverlightTextEditor, TextTrimming)
Now you can traverse the content in a RichTextBox by using the TextPointer class. In my example, I select first word at run-time and change it’s foreground to red.
You can also get and set a XAML representation of the content in a RichTextBox by using the Xaml property. Unfortunately, the XAML string returned by the Xaml property will not include any UIElement objects that are present in the content. The InlineUIContainer objects will be converted to empty Run objects -:(All samples from part one you can download here














No comments:
Post a Comment