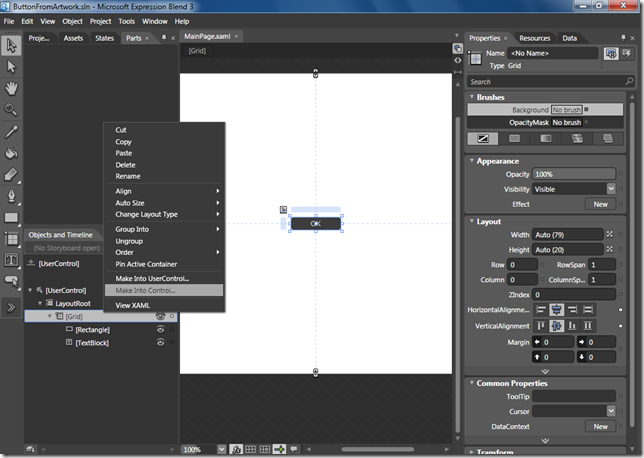
With Expression Blend 3, you can use the modified Make Into Control command to select artwork on the artboard and to convert it into a control template for a control. Read this post.
Expression team has written excellent post about this feature of new Blend. You can also read about it in Blend User Guide.
Smart Make Into ContentControl (f.e Button)
When you use Make Into Control to turn artwork containing a TextBlock object into a template for a ContentControl (buttons and so on), Blend does the following for you:
- Put a ContentPresenter into the template in place of the TextBlock.
- Copy layout properties from the TextBlock to the ContentPresenter.
- Copy Typography properties from the TextBlock (f.e Foreground) to the control Style.
- Copy the Text property from the TextBlock to the control instance’s Content property.
Smart Make Into TextBox
When you use Make Into Control to turn artwork containing a TextBlock object into a template for a TextBox, Blend does the following for you:
- Put a ScrollViewer representing the ContentElement part into the template in place of the TextBlock.
- Copy layout properties from the TextBlock to the ContentElement part.
- Copy Typography properties from the TextBlock (f.e Foreground) to the TextBox Style.
- Copy the Text property from the TextBlock to the TextBox instance.
Controls with template parts (f.e Slider)
In a Silverlight project, Make Into Part command and Parts panel are very useful for creating templates for controls with template parts.
You can right-click objects in your template and click Make Into Part to assign objects in your control to specific roles.
The Parts panel makes it easy to manage and create the parts (double-click) required by a control template.














No comments:
Post a Comment