In Expression Blend 3, support for the Silverlight Visual State Manager (VSM) has been improved. In this post I’ll show five new features.
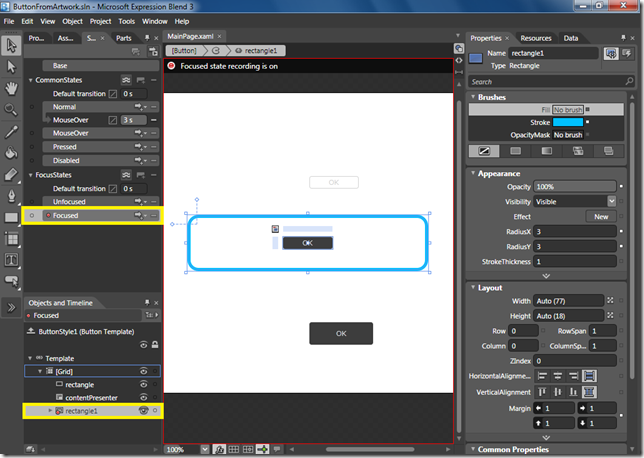
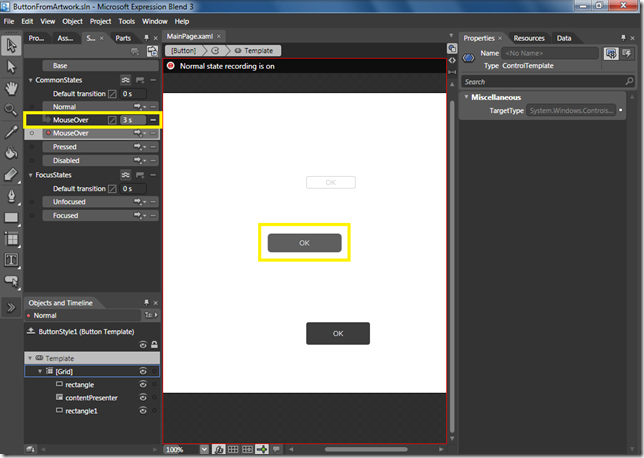
Drawing into state
When you select a state and draw a new element, the new element will be visible only in the selected state at runtime.
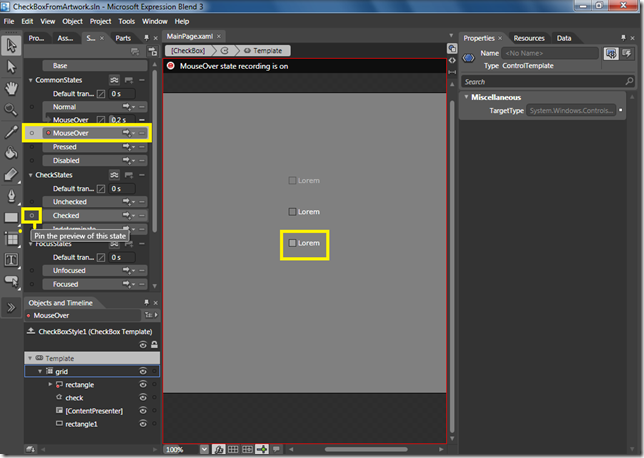
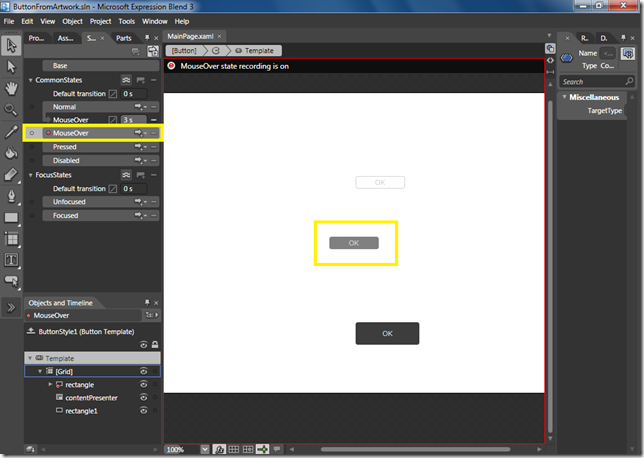
State pinning
You can pin a preview of one state in a state group while modifying another state in a different state group.
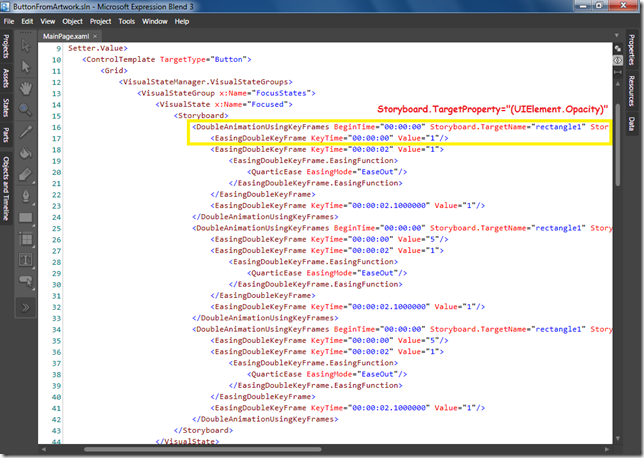
Editing transitions
You can select the storyboard for a state transition and modify it in the Objects and Timeline panel.
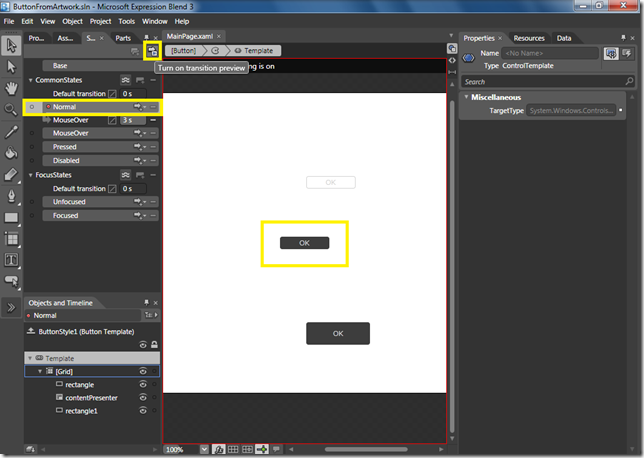
Previewing transitions
You can preview transitions by clicking Turn on transition preview in the States panel. When transition preview is on, each time you change your selection from one state to another, the currently-defined transition between those two states plays out on the artboard just as it will at run time.
FluidLayout
In previous versions of Expression Blend, if you changed such properties as the Row, Column, ColumnSpan, or RowSpan of an object in different states, the change would be instantaneous, even if a transition duration was specified. By selecting Turn on FluidLayout, you can make an object move smoothly from one cell in a Grid layout panel to another.
There are also other improvements. You can see states for controls, regardless of whether those states were defined in your XAML file originally. The States panel displays a warning when a property has been changed in more than one state group.

















No comments:
Post a Comment