Today I’ll write about pixel shaders and easing functions.
Pixel Shader Effects
There are two pixel shader effects included with the Silverlight runtime: DropShadowEffect and BlurEffect. You can create your own effects, too.
Pixel shader effects in Silverlight are rendered in software. Any object that applies an effect will also be rendered in software. Therefore, you should be careful.
Easing Functions
Easing functions allow you to apply custom mathematical formulas to your animations. For example, you may want an object to realistically bounce or behave as though it were on a spring. There are many predefined functions or you may create your custom.
BackEase
.png)
BounceEase
.png)
CircleEase
.png)
CubicEase
.png)
ElasticEase
.png)
ExponentialEase
.png)
PowerEase
.png)
QuadraticEase
.png)
QuarticEase
.png)
QuinticEase
.png)
SineEase
.png)
You can simply apply these easing functions to From/To/By and Key-Frame animations.
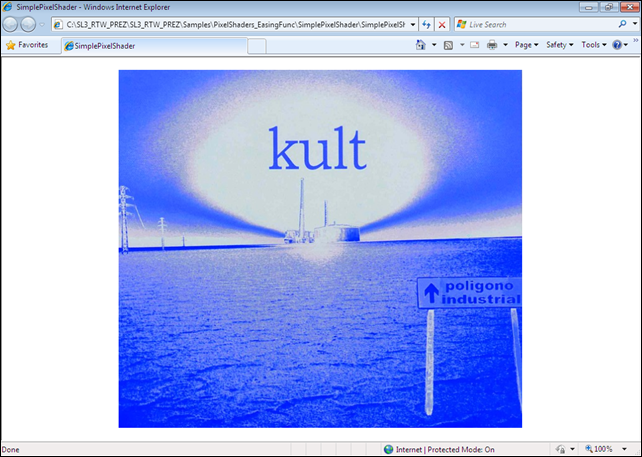
I had created simple pixel shader which inverts colors. The zip file also contains examples of other pixel shaders and easing function which I had found and I have updated to RTW.





No comments:
Post a Comment