Expression Blend 3 supports out-of-browser applications and application library caching. In July I wrote about these Silverlight 3 features here and here. In this post I’ll show how easy is to use them in new Blend.
Out-of-Browser Applications
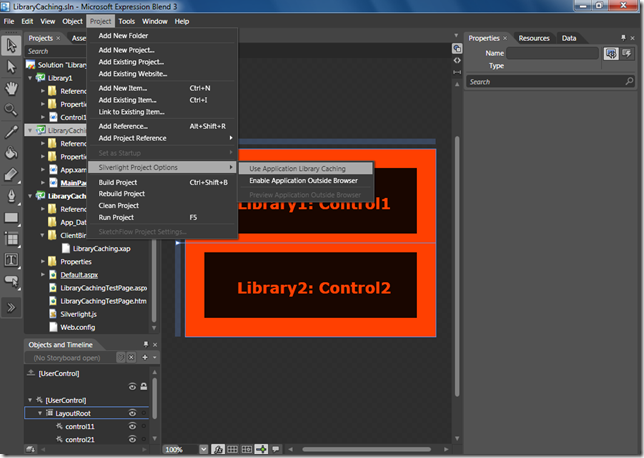
You can configure a Silverlight application to run outside the browser, by using the Silverlight Project Options –> Enable Application Outside Browser on the Project menu.
Below you see the dialog box that appears when you try to run project first time.
Application Library Caching
You can configure a Silverlight application to cache library extensions by using the Silverlight Project Options –> Use Application Library Caching on the Project menu.
Application Outside of Browser and Application Library Caching are cool but they can't be used at the same time because application library caching uses the Internet cache of the browser.